Halo teman-teman
Pada tutorial kali ini kita akan belajar selama Cara
Membuat Login UI Design Menarik Dengan Android Studio.
Sesuai judul diatas, kali ini kita
hanya akan fokus pada cara pembuatan UI designnya saja dan tidak ada database
ataupun coding javanya. Oke langsung
saja kita langsung praktekan caara membuat UI desain login di android.
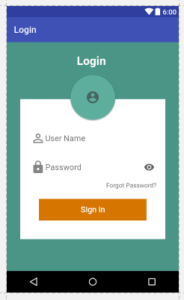
Cara Membuat Login UI Design Menarik Dengan Android Studio
Inilah tutorial Membuat
Login UI Design Menarik Dengan Android
Studio
1. Buat Project Baru
Buka android studio kemudian pilih
membuat new project dengan nama project “Uilogin ” .
2. Library Material Design
Setelah membuat project baru, langkah
selanjutnya Kita akan membuat design UI loginnya dengan tambahan material
design agar tampilan lebih modern. Tambahkan kode berikut pada
build.gradle(module.app).
compile 'com.android.support:design:24.2.0'
Ket : oh ya, jangan lupa Sesuaikan dengan API
Android Studio yang kamu gunakan digunakan : misal 26, 27, dan 28.
Setelah kode diatas ditambahkan jangan
lupa klik sync now. Pastikan laptop atau pc kamu terhubung ke internet ya.
3. Tambahkan Icon
Kemudian kita Tambahkan 3 icon untuk
icon login,username,dan password. Kemudian kita tambahkan dari android studio
pada drawable dengan cara :
klik kanan pada drawable
pilih new > pilih
image asset
pilih icon type
> pilih Action bar kemudian Tab icon
Name : user_icon
Clip art :
ic_circle_black
Kemudian Ulangi langkah diatas dengan cara
menambahkan 2 icon lagi. Dengan nama icon user_icon dan password (icon user dan
lock) seperti yang terlihat pada gambar diatas.
4. Background Lingkaran
Buat background lingkaran dengan cara
sebagai berikut :
- klik kanan pada menu drawable
- kemudian pilih New > Drawable Resource File
- pada file name kalian isikan background_profile
- yang terakhir klik ok
Masukan kode-kode berikut pada file
background_profile.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="1000dp" />
<solid android:color="#5EAE9E" />
<stroke
android:width="5dip"
android:color="#5EAE9E" />
<padding
android:bottom="4dp"
android:left="4dp"
android:right="4dp"
android:top="4dp" />
</shape>
5. Buat Layout
Setelah membuat background lingkaran selanjutnya kita buat layout, Buka activity_main.xml. di activity ini kita akan membuat layout UI login dengan menggunakan kode-kode xml. Layout yang akan kita gunakan yaitu : Relative layout dan Linear Layout.
Penjelasan :
Untuk Layout utama ditandai dengan box no. 1 adalah Relative Layout. Kode xml yang digunakan adalah :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#4A9586"
android:orientation="vertical"
android:scrollbarAlwaysDrawVerticalTrack="true">
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/login_title"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginTop="70dp"
android:background="#fff"
android:elevation="4dp"
android:orientation="vertical"
android:padding="20dp"
android:id="@+id/relativeLayout">
</RelativeLayout>
Untuk menempatkan button, textview dan edit text ditandai dengan box no. 3 adalah Linear Layout :
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingTop="30dp">
</Linear Layout>
6. Tambahkan Widget
Setelah kita mengetahui layout apa
saja yang dibutuhkan selanjutnya kita akan menambahkan widget.
Kalian perlu Perhatikan gambar diatas,
untuk menambahkan beberapa komponen widget :
- Text View : untuk membuat login & forgot password.
- Edit Text : untuk membuat username & password.
- Tex tInput Layout : widget dari material design yang diletakan sebelum EditText
- Button : untuk membuat tombol sign in
- ImageButton : untuk membuat lingkaran icon user profile
Langsung saja kode lengkapnya
digabungkan dengan layout yaitu :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#4A9586"
android:orientation="vertical"
android:scrollbarAlwaysDrawVerticalTrack="true">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/login_title"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginTop="70dp"
android:background="#fff"
android:elevation="4dp"
android:orientation="vertical"
android:padding="20dp"
android:id="@+id/relativeLayout">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingTop="30dp">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/username"
android:hint="User Name"
android:inputType="textEmailAddress" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:drawableLeft="@drawable/password"
android:hint="Password"
android:inputType="numberPassword" />
</android.support.design.widget.TextInputLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:paddingTop="5dp"
android:text="Forgot Password?" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="22dp"
android:background="#d67601"
android:text="Sign in"
android:textAllCaps="false"
android:textColor="#fff"
android:textSize="18sp" />
</LinearLayout>
</RelativeLayout>
<ImageButton
android:id="@+id/user_profile_photo"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_below="@+id/login_title"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"
android:background="@drawable/background_profile"
android:elevation="4dp"
android:src="@drawable/user_icon" />
<TextView
android:id="@+id/login_title"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="26dp"
android:gravity="center_horizontal"
android:text="Login "
android:textColor="#fff"
android:textSize="26sp"
android:textStyle="bold"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
7. Running Aplikasi
Jika kalian sudah menyelesaikan step
by step diatas kemudian sudah tidak ada error silahkan running melalui android
virtual device (AVD), emulator genymotion, atau langsung ke smartphone android
kalian.










0 Comments